

- #BRACKETS TEXT EDITOR HOW TO WRAP PARAGRAPH CODE CODE#
- #BRACKETS TEXT EDITOR HOW TO WRAP PARAGRAPH CODE PLUS#
Note that this line is separate but within the same paragraph. To have a line break without a paragraph, you will need to use two trailing spaces. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown). You can have properly indented paragraphs within list items. Actual numbers don't matter, just that it's a number.⋅⋅⋅Note that this line is separate, but within the same paragraph. ⋅⋅⋅To have a line break without a paragraph, you will need

⋅⋅⋅but we'll use three here to also align the raw Markdown). Notice the blank line above, and the leading spaces (at least one, ⋅⋅⋅You can have properly indented paragraphs within list

Actual numbers don't matter, just that it's a number Note: leading and trailing spaces are shown with dots. You can easily create ordered and unordered lists using natural text with Markdown formatting. Important note: There must not be any spaces between the first set of brackets and the second set of brackets (.) to create a valid image code.
#BRACKETS TEXT EDITOR HOW TO WRAP PARAGRAPH CODE CODE#
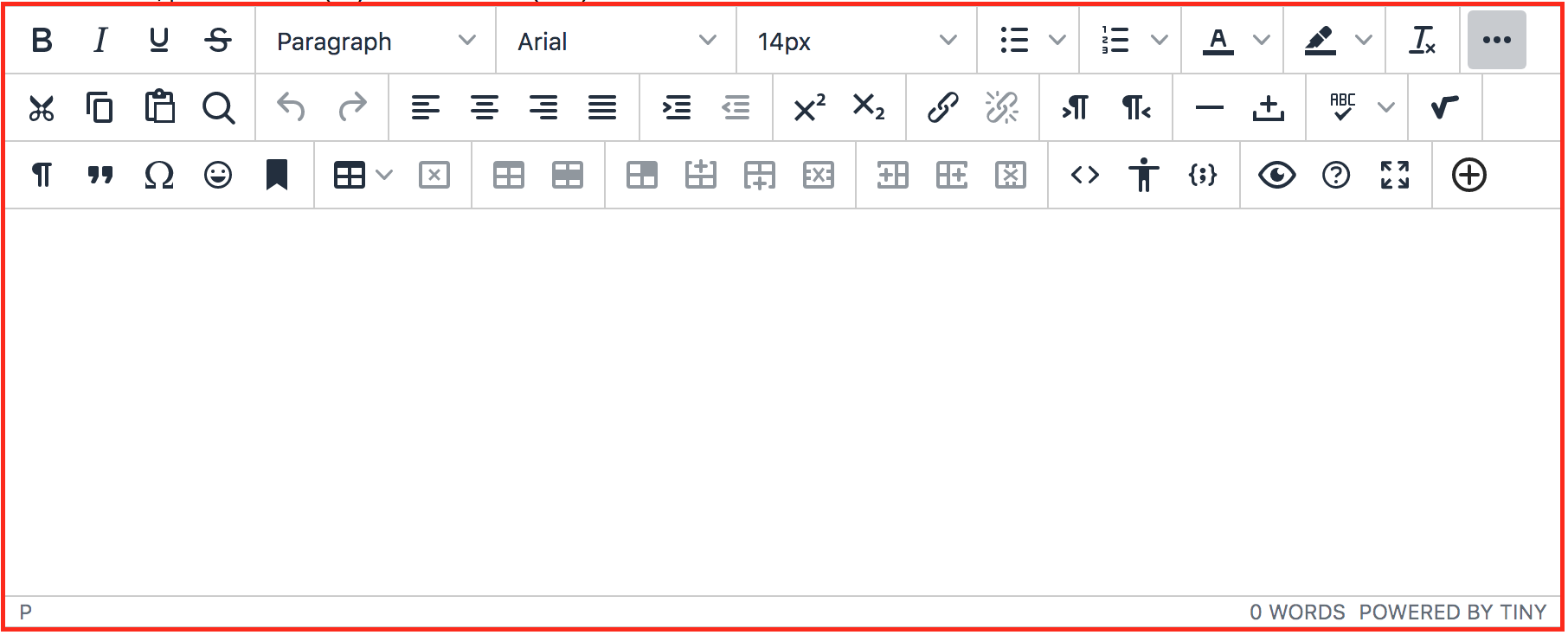
You can also place this image code as the text of a link to make it linked to another location. Imagesīelow is how you insert an image on its own line. Important note: There must not be any spaces between the first set of brackets and the second set of brackets (.) to create a valid link. Like articles, hosted video or audio, and social media pages. Wrap text with a single asterisk or underscore to italicize. Wrap text with double asterisks or underscores to bold. Wrap text with single *asterisk* or _underscore_ to italicize. OUTPUT Heading 1 Heading 2 Heading 3 Heading 4īold and Italics Wrap text with double **asterisks** or _underscores_ to bold. You may alternatively use the following format for Heading 1 and Heading 2. Be sure to leave a blank line above (if there is an adjacent text line) and below the heading. Use the number-sign / hash-symbol to format a heading or sub-heading. It is not valid in the rich-text Editor view. NOTE: The Markdown formatting and HTML only apply when you are in the Code view of any content box. Markdown supports the following formatting options: Headings, Bold, Italics, Links, Images, Lists, Quotes, Horizontal Line, and Tables. This help doc explains how to format your content in a natural way with the Markdown syntax if you are using the Code entry of the content box.
#BRACKETS TEXT EDITOR HOW TO WRAP PARAGRAPH CODE PLUS#
The formatting code is called from a separate CSS file, which includes the float:right rule, plus some additional spacing, courtesy of the margin rule.In most areas, you don't need to use Markdown or HTML to format your content, and instead, you can use the simple rich-text Editor to format content. In this example, we include the image tag in our HTML file, but identify the image with an ID (“hp”). CSS floating imagesįollow these steps to float images on your website to the right or left and use the “no float” or “clear” formatting. While HTML image alignment offers solutions for basic layouts, floating images with CSS code can offer more flexibility. With bottom alignment, the same text aligns to the bottom right of the image instead. With top alignment, notice how the Sed feugiat tincidunt tellus text aligns with the top right of the image. Top and bottom alignĪlongside left, right, and center alignment, you can use top and bottom alignment to define the arrangement of the text and image. This code will embed the image in the paragraphs, but it’s not a very clean layout. To embed the image within the text, use the following code:

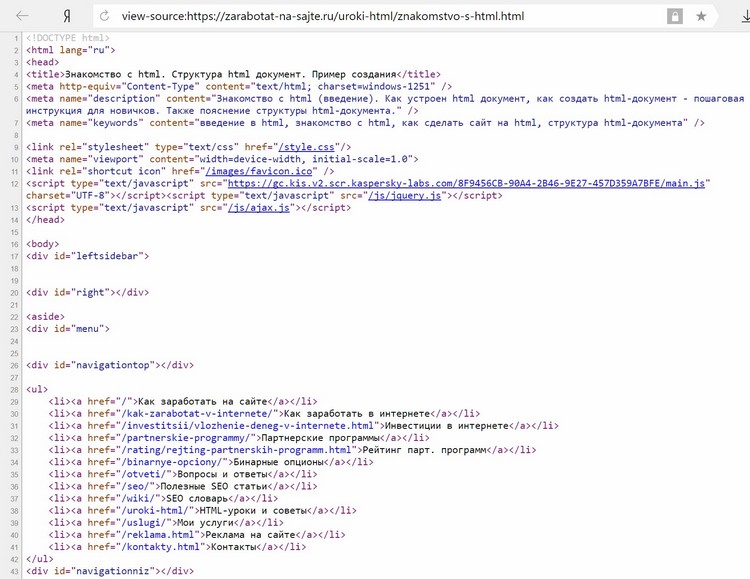
Now use this HTML code to align the image to the right of the text: Use the following HTML code to align an image to the left:Īs you can see, the image is left-aligned, with the text displayed on the right. HTML image alignmentįollow the steps below to image align to the left, the center, or the right of your webpage. We’ll first go through the steps for aligning images with HTML, then show you how to float images with CSS. Float rules are also commonly used to arrange images in horizontal rows, as you find with image galleries and thumbnail selectors. You can easily define additional CSS rules to ensure sufficient whitespace around the image. Floated images: when an image is floated, the text flows around the image.The text doesn’t flow around the image but will be placed before or after it (as a block), depending on the chosen alignment. Aligned images: using image align, you can choose a left, center, or right placement.In this article, we’ll show you how to use HTML to align images to text (or other page elements) and how to use CSS to float images, wrapping text around it as you’d see in a newspaper or magazine.īefore we dive into the code, let’s look at the difference between aligned and floated images. HTML and CSS can be both used to display align and float images on your website.


 0 kommentar(er)
0 kommentar(er)
